Custom Embed Widget
A Custom Embed widget will show to the left of all Flipbooks underneath a given Folder, and will display no matter what page the end user is viewing. This feature is supported on the DESKTOP version of Flipbooks only.
As shown in the below screenshot, the left side of the Flipbooks environment contains Custom Embed Widgets.
A widget is a piece of web code that operates like a small, self contained webpage. This can include HTML, Javascript, CSS and other web programming languages. The custom embed widget allows you to add a widget to the left of your digital reader that will remain visible to users no matter what page of your digital edition they are viewing.
This widget allows you to include virtually anything to the left of your digital reader. We kept this feature as flexible as possible so YOU can decide how your digital reader will look. The most common uses are:
- Advertisements. Include
your Google AdSense code, or any other advertisement. (Support for including Google AdSense ended since Google no longer allows placing AdSense ads inside iFrames.) - Images and Links. If you have text and/or links that you want to share with your readers simply copy and paste it in!
- Get creative! There are many tools only that offer widgets of all kinds. Here are a couple to check out: widgetbox.com
Step 1 - Edit Your Folder
To add a widget to the left of your digital reader:
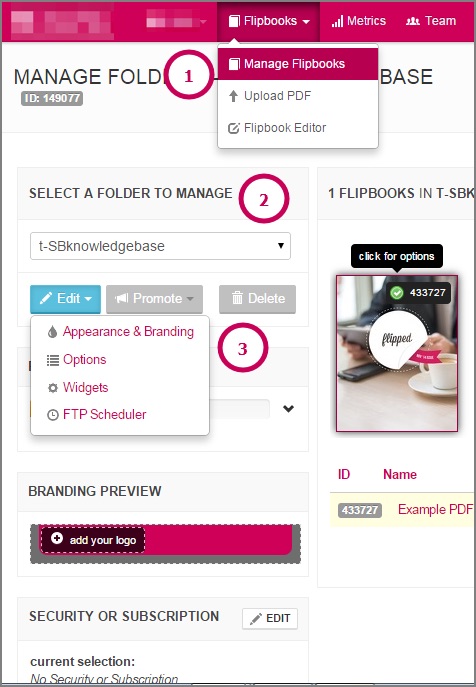
- Click on Flipbooks > Manage Flipooks in the top menu bar;
- Select the Folder you want to Manage; and
- Click Edit > Widgets on the left side Folder Options area.

Step 2 - Access the Custom Embed Widget Screen and Configure Your Widget
Referring to the screenshot below:
(1) Click on Widgets;
(2) Click on Custom Embed; and
(2) Click activate the custom embed widget.
Step 3 - Creating Your Custom Embed Code
Each of the below steps is referenced in the screenshot at the end of this article.
(1) Enter/Paste your widget code in the "Your Embed Code" text box
- You can include text, html, css, javascript
- You can include multiple objects but note that if your widget content's height is taller than the end user's browser display, a scroll bar will display to access the full widget content
(2) Define, in pixels, the width of your widget area
- Make sure to set the width of your widget window to the same width as your embedded widget content (e.g. if you're placing a 120x600 skyscraper ad, set your widget width to 120)
(3) Update your Folder to save the changes (OR Click CANCEL to cancel the changes) and navigate back to your Folder/Flipbooks screen
NOTE: The custom embed left side widget is not supported on mobile devices

Comments
0 comments
Please sign in to leave a comment.